How to Setup Syntax Highlighter For WordPress

If you are tech blogger, syntax highlighter is a must have for your WordPress blog.
The best way to have syntax highlighter for your WordPress blog is using a plugin. There are frameworks like prismjs which you can use for highlighting code. You can follow this tutorial for that. However, you need to have a good understanding of WordPress backend framework to incorporate prismjs in your blog.
Setup Syntax Highlighter For WordPress
As we mentioned earlier the best way to setup syntax highlighter is using a plugin.
- Go to plugins in WordPress and search for Crayon Syntax Highlighter
- Install the plugin and activate it.
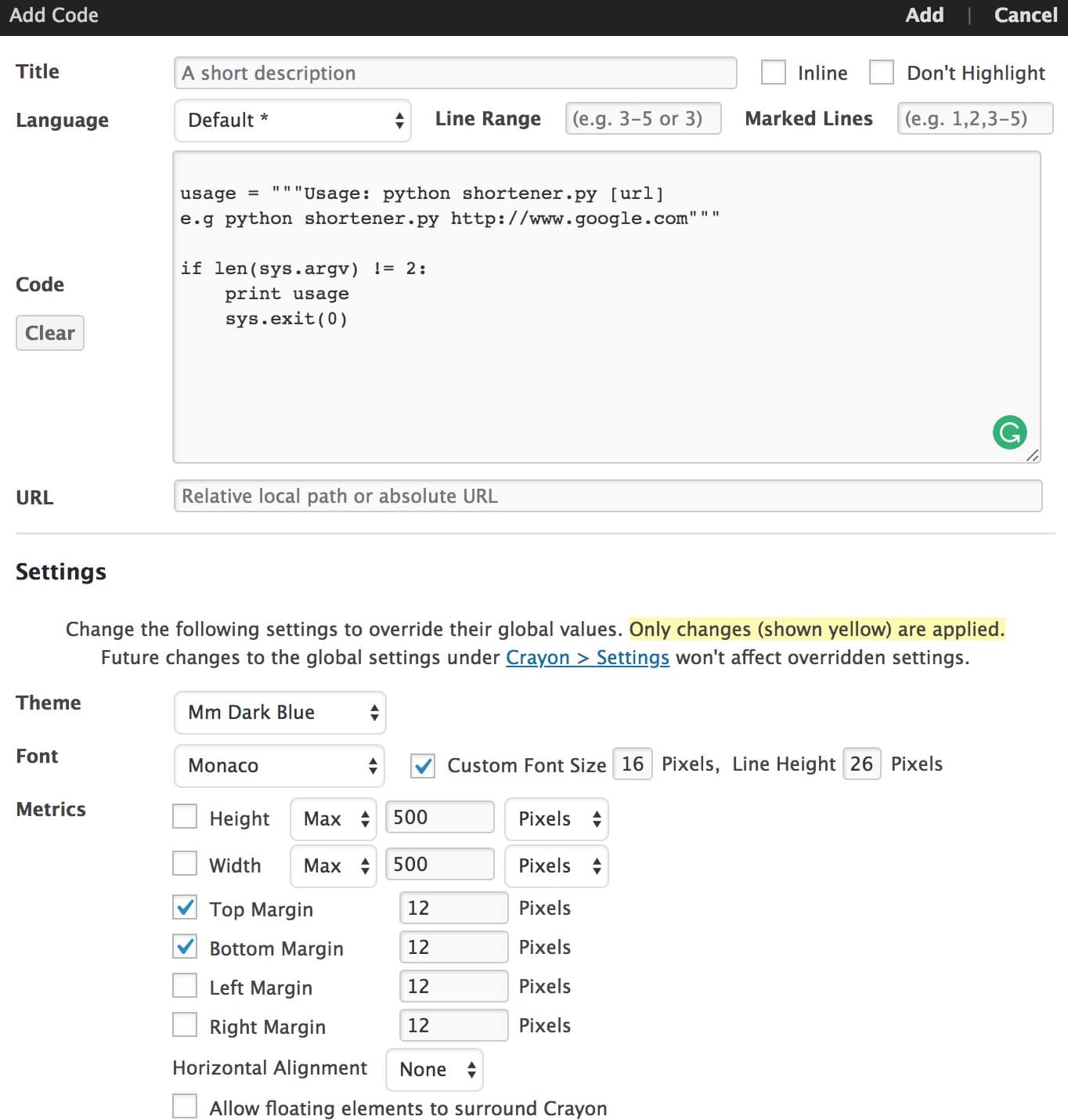
- You can further customize the look and feel of code highlighter using the plugin settings.
Once installed, you will get an option <> in your post editor. You can add your code to that block as shown below.





![[86% off] Learning Puppet Online Coupon](https://skillslane.com/wp-content/uploads/2016/04/puppet-course.jpg)
![[Solved] Vagrant VirtualBox Guest Additions Issue Resolution](https://skillslane.com/wp-content/uploads/2016/06/solved.png)

like this….keep posting such informative articles